【C++图形化编程】flappy bird(1)—基础框架及图形图像
0.前言
前面一篇文章,我们简单介绍了鼠标的一些操作, 这篇文章,我们还是一个实战教程,flappy bird的小游戏。
1.导入背景和音乐
一个小游戏,一般会有正常的背景和音乐,这个小游戏也是,所以我们先下载这个小游戏需要的背景和音乐。
下载链接:https://box356.lanzoui.com/iTibzw7bgvc
下载解压后就可以看到下面的内容,这就是我们要用的图片素材。有两个声音文件,其余都是图像文件。
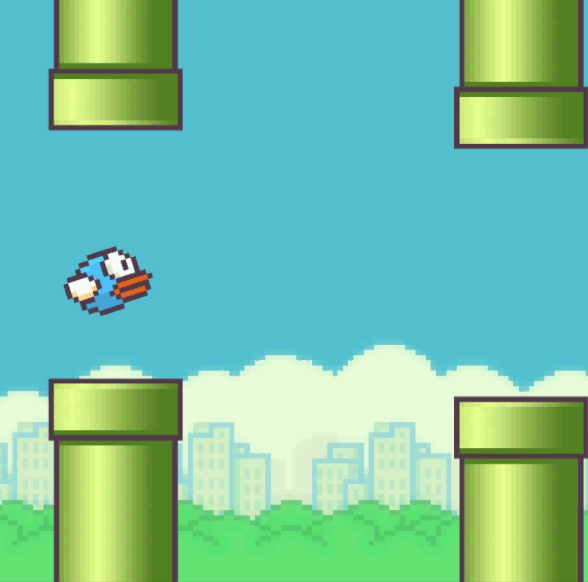
首先说一下,如何对图像文件进行操控。我们先来设置一下游戏的背景,background.jpg
我们新建一个文件夹,然后把这些图像文件都放到这个文件中(因为后面程序要按照路径找图片文件),
然后我们新建一个程序,这个程序保存的位置也是这个文件夹。
如下图:
代码里面可以这样写:
#include<graphics.h>
#include<conio.h>
void main(){
initgraph(350, 600);
IMAGE img_bk; //定义IMAGE对象
loadimage(&img_bk, "background.jpg"); //读取背景图片
putimage(0,0,&img_bk); //在坐标0,0位置显示IMAGE对象
getch();
closegraph();
}注意:这个地方初始化为350*600。是因为图像的尺寸就是350*600。
然后,同样的,我们将游戏主角小鸟导入游戏;
参考代码:
#include<graphics.h>
#include<conio.h>
void main(){
initgraph(350, 600);
IMAGE img_bk; //定义IMAGE对象
loadimage(&img_bk, "background.jpg"); //读取背景图片
putimage(0,0,&img_bk); //在坐标0,0位置显示IMAGE对象
IMAGE img_bd; //定义小鸟对象
loadimage(&img_bd, "bird2.jpg"); //读取背景图片
putimage(100,200, &img_bd); //把小鸟放到合适的位置上
getch();
closegraph();
}但是我们发现小鸟周围有个白色底边,处理方式有两种,第一种是用直接用处理好的图片,第二种是用两张图片,其中一张专门来遮挡白色地方。
我们这篇文章中,用的是第二种
参考代码:
#include<graphics.h>
#include<conio.h>
void main(){
initgraph(350, 600);
IMAGE img_bk; //定义IMAGE对象
loadimage(&img_bk, "background.jpg"); //读取背景图片
putimage(0,0,&img_bk); //在坐标0,0位置显示IMAGE对象
IMAGE img_bd1,img_bd2; //定义小鸟对象
loadimage(&img_bd1, "bird1.jpg"); //读取背景图片
loadimage(&img_bd2, "bird2.jpg"); //读取背景图片
putimage(100,200, &img_bd1,NOTSRCERASE); //把小鸟放到合适的位置上
putimage(100,200, &img_bd2,SRCINVERT); //把小鸟放到合适的位置上
getch();
closegraph();
}1.游戏框架
#include <graphics.h>
#include <conio.h>
//数据初始化
void startup(){
}
//显示画面
void show(){
}
//与用户输入无关的
void updateWithoutInput(){
}
//与用户输入有关的
void updateWithInput(){
}
//游戏结束
void gameover(){
}
int main(){
startup(); //数据初始化
while(1){
show(); //显示画面
updateWithoutInput(); //与用户输入无关的更新
updateWithInput(); //与用户输入有关的更新
}
gameover(); //游戏结束,后续处理
return 0;
}扫描二维码推送至手机访问。
版权声明:本文由青少年编程知识记录发布,如需转载请注明出处。